Failed To Load Pdf Document Chrome
Sometimes it’s cool to debug and test javascript applications in Chrome but you want to read / write to local files. Example: you’re looking to use ajax and do a $.getJSON(‘json/somefile.json’). Chrome by default won’t allow this and will throw an error similar to:
Chrome does have a switch to enable this, it’s quite easy to turn on. You’ll need to make sure Chrome is closed completely, and run chrome with the ‘–allow-file-access-from-files’ flag. Ie:


Or you should be able to run:
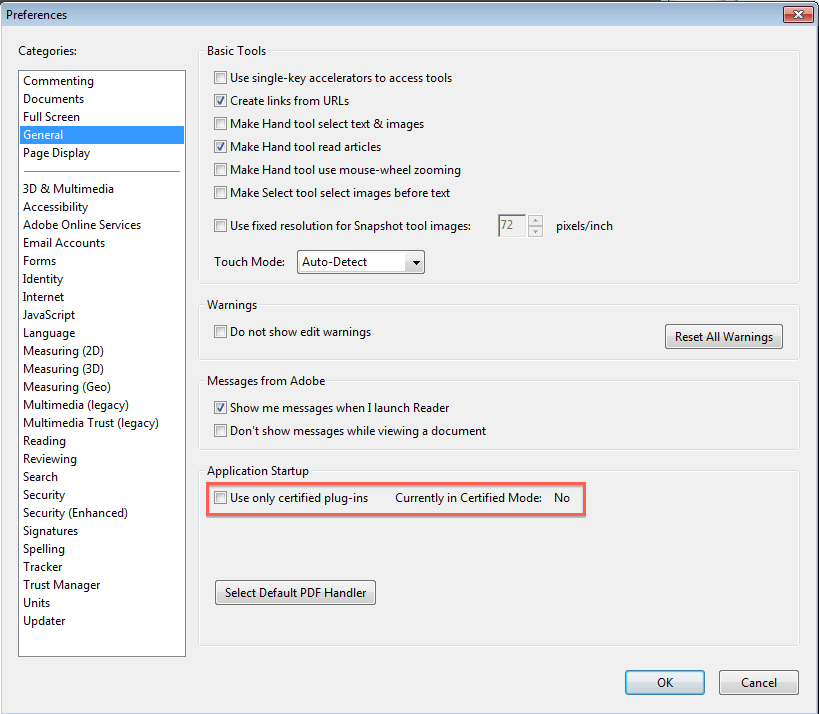
The interesting thing is, I went to test another PDF on my website, which was giving me problems before, and I tested it out with Chrome Canary and I was able to repeat and received the same 'Failed to load PDF document.' Failed to load PDF document in Chrome. Under PDF Documents, check the box next to 'Open PDF files in the default PDF viewer application.' Once you have made the change, PDF files should open in Adobe Reader or Adobe Acrobat, rather than in Google Chrome. Although it may not be ideal, it's a good alternative for now.
I’ve made the below into a .bat file I use, if you find it helps.
To see if the flag is set, you can visit: chrome://version/ and look at the Command Line section and you should see –allow-file-access-from-files
You’ll most likely need to run this with at least admin access, and I would caution visiting unknown sites with this setting on, as they could capitalize on your setting and potentially read local files.

Update, see my newer post on using node and http-server to create a local web server to get around these issues:
Local web server for testing / development using Node.js and http-server
Acrobat Create PDF extension is used to convert web pages to pdf. Enabling this extension adds the Acrobat PDF Creation toolbar and the right-click context menu options to convert web pages or links to PDF.
Pdf Won't Open In Chrome
To enable Acrobat Create PDF extension in Chrome:
Launch Google chrome. In the upper-right corner of the Chrome toolbar, click the Chrome menu icon.
If you see the New extension added (Adobe Acrobat) option in the drop-down menu, continue with this step. Otherwise skip to the next step.
Click the option in the drop-down menu, and then click Enable extension in the extension added prompt. Skip to step 5.
In the upper-right corner of the Chrome toolbar, click the Chrome menu icon and then choose More Tools > Extensions.
Alternatively, type chrome://extensions/ in the Chrome address bar and press Enter.
To turn on the Adobe Acrobat – Create PDF extension, select the check box before Enable.
The Create PDF extension is displayed in the upper-right corner of the Chrome toolbar. Initially, it's grayed out, as shown in the screenshot below.
Open a web page in a new Chrome tab or refresh any other existing tab which has a web page loaded. The extension is enabled once the web page is completely downloaded.
Now it's ready for converting web pages into PDFs. Click its icon to see the options (shown in the screenshot below).
More like this
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices Online Privacy Policy